Depuis environ un ou deux ans, le terme responsive revient de plus en plus souvent “responsive design” “site web responsive”, etc. et ce n’était que le début. En effet, vous allez le voir, en 2017, le responsive va devenir totalement incontournable.
Qu’est-ce que le Responsive Design ?
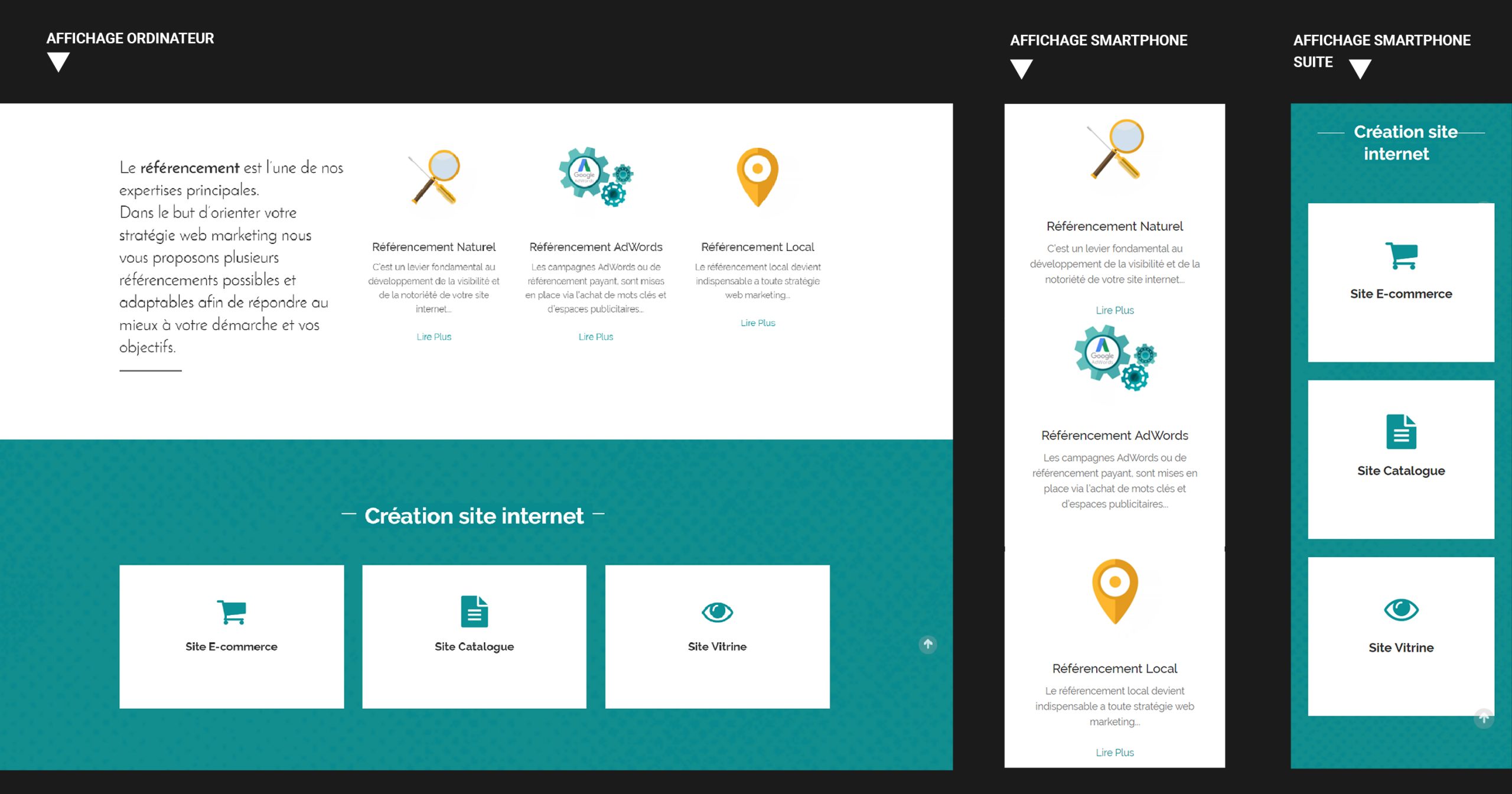
C’est une technologie permettant de rendre un site accessible sur tous les supports et tous les format d’écrans, en favorisant l’expérience utilisateur (UX).
Depuis quelques années, l’utilisation des Smartphone, tablettes et autres appareils est en forte augmentation ; sans compter les centaines de tailles d’écrans existantes en mode portrait ou paysage.
L’intérêt du Responsive Design est donc de séduire ces utilisateurs « nomades » par le biais de sites internet optimisés permettant une navigation fluide et rapide.
La conception graphique ainsi que le développement, doivent être pensés en amont de la création du site pour optimiser son affichage sur mobile. Il est néanmoins possible de “transformer” un site internet déjà existant en site Responsive Design, bien que la manipulation soit plus compliquée.
Plus techniquement :
Un site web en Responsive utilise des feuilles de CSS (cascade style sheets) comportant des Medias Queries. Ces dernières permettent la réorganisation des éléments d’une page selon certains critères (ajout, suppression, décalage de blocs) afin d’adapter complètement les pages aux tailles d’écrans et ce quel que soit le point de rupture.

Mais qu’est-ce qu’un point de rupture ?
C’est une taille particulière à partir de laquelle le site web va basculer sur un autre style d’affichage (mobile / tablette / ordinateur…).
Il existe différent points de rupture correspondant aux différentes tailles d’écrans par exemple :
- Jusqu’à 479 pixels (Smartphone en portrait)
- De 480 pixels à 959 pixels (Smartphone en paysage, tablette en portrait)
- Etc…
A savoir :
Google privilégie les sites adaptés aux mobiles !
Késako ? Le site aura une meilleure position dans la liste de Google s’il est en Responsive Design !

Kubiweb réalise votre site internet
Prêt à franchir le cap pour votre site internet, n’hésitez pas à contacter nos équipes qui pourront vous proposer des solutions adaptées à votre situation et vos besoins : cliquez-ici pour nous contacter